雑誌の数年分の記事がPDF化されてCDなりDVDに収録されることがある。こんな小さなメディアに雑誌がこんなに!とか思って購入してみたりしたものだが、PDFってすごく読みづらい、と感じてがっくりすることが多い。
古くは「Cマガジン」かな。あとは「Linux Japan」の休刊号にもついていたような。
で、iMacにしてからrails関連のpdfファイルを読むことがあって驚愕しました。A42枚分を楽々と表示できる環境だと、PDFってなかなかいいじゃん!であります。ページ全体を表示できて、かつ読みやすい大きさのfontなら、電子書籍もいいかもしれません。iPadってどうなんだろ。
iMacにしてからパソコン生活のいろいろな面がとっても変化したような気がする。基本的にnetを流し読みしている時間が長いわけですが、複数のブラウザ、複数のターミナル、複数のエディタのウィンドウが無理なく表示できるのでなんだかとっても快適。
2010年10月31日日曜日
考える
日報作成アプリ、というのを考えていたけれど、冷静になれば現在の状況では作ったとしても採用される望みはあまりない。
それなら、実際に使えるものを作ったほうがいいのでとりあえず「学年打ち合わせアプリ」などというものを考えている。うーん、これもあまり採用されないな。(^^;)
ただ、週単位の予定表作成、表示ってのは学校業務では必需品なので、まずは挑戦してみようと。なにか作らないといつまでたってもスキルが向上しないから。
週予定の中に入れるものは
1日単位のスケジュールは学校現場ではほとんど必要としません。週単位と月単位、それに年間スケジュールですな。
で、できあがった週予定はできればexcelのファイルにエキスポートできたら便利かも。
現在は、execlで週予定とおおまかな時間割をA41枚で作ってそれをプリントアウト、コピーして学年打ち合わせの会議をもっています。国語は6時間あるからこの週いっぱいはこの単元、テストまで終わるようにしてね、みたいな。その打ち合わせをもとに「学年通信」を当番制で作ります。「学年通信」はB41枚のプリントで、左半分が子どもたちの様子やら行事の予定やらを文章で書き、右半分は時間割。
会議の時に紙の週予定ではなくて、ブラウザみながら打ち合わせ、即入力、できた時間割をexcelファイルにする、というのはどうだろう。うーん、「別に紙でいいじゃん」って言われそう。(^^;)
もっとおもしろいアプリを考えたほうがいいかしらん。
それなら、実際に使えるものを作ったほうがいいのでとりあえず「学年打ち合わせアプリ」などというものを考えている。うーん、これもあまり採用されないな。(^^;)
ただ、週単位の予定表作成、表示ってのは学校業務では必需品なので、まずは挑戦してみようと。なにか作らないといつまでたってもスキルが向上しないから。
週予定の中に入れるものは
- 行事予定
- 時間割
- 週の時数集計
- 打ち合わせ事項
- 学年通信の主な内容
1日単位のスケジュールは学校現場ではほとんど必要としません。週単位と月単位、それに年間スケジュールですな。
で、できあがった週予定はできればexcelのファイルにエキスポートできたら便利かも。
現在は、execlで週予定とおおまかな時間割をA41枚で作ってそれをプリントアウト、コピーして学年打ち合わせの会議をもっています。国語は6時間あるからこの週いっぱいはこの単元、テストまで終わるようにしてね、みたいな。その打ち合わせをもとに「学年通信」を当番制で作ります。「学年通信」はB41枚のプリントで、左半分が子どもたちの様子やら行事の予定やらを文章で書き、右半分は時間割。
会議の時に紙の週予定ではなくて、ブラウザみながら打ち合わせ、即入力、できた時間割をexcelファイルにする、というのはどうだろう。うーん、「別に紙でいいじゃん」って言われそう。(^^;)
もっとおもしろいアプリを考えたほうがいいかしらん。
用事
家庭の用事で走りまわった1日だった。あちこちに買い物にでかけるとすぐ時間がたちますな。
休みの日は犬と3回も散歩に行くってのが慌ただしい原因かも。(^^;)だって楽しいし。そのせいか夜になると犬、爆睡。毛のお手入れもできないや。
冬が着実に近づいてきているわけですが、今日は秋の気持ちよく晴れた日だった。それだけで幸せ、と。
休みの日は犬と3回も散歩に行くってのが慌ただしい原因かも。(^^;)だって楽しいし。そのせいか夜になると犬、爆睡。毛のお手入れもできないや。
冬が着実に近づいてきているわけですが、今日は秋の気持ちよく晴れた日だった。それだけで幸せ、と。
2010年10月30日土曜日
evernote
かなり前にevernoteのアカウントは取得したと思う。おもしろそうなサービスは一応のぞいてみるんだけど、結局なにも使わないで終わることがおおいな。
本日はcucumberやrspecについてあちこちの記事を読んだりblogを読んだりした。しかしいざ、自分でcodeのひとつも書いてみよう、と思っても何をしていいかわからない。ググってたどり着いたページにとても有用な情報があったはずなのに、それがどのページだったかすぐにわからなくなってしまう。
はてブやlivedoorのclipも使っているけれど、コメントなどをちゃんとつけていないので上手に使いこなせていない。
そこではっと気づいた。evernoteはwebクリップとかできて、あとで検索が楽々できるはず。
というわけでいきなり本日からevernoteを本格的に使い始めた。主にfirefoxで右クリックからのページまるごとクリップという方法で。とりあえずtagだけはまめに入力してみる。
現在の興味は主にcucumberとmongoDB。すぐに使い始めると思えないツール群なのだけど、おもしろそうだなあと思うのでガンガンクリップしてみる。「今月の使用量」ってあとⅠ日でまだこんなに残っているのか、じゃあなんでもクリップだ、状態です。
こんなんだと、プレミアムには縁がなさそうだな。
本日はcucumberやrspecについてあちこちの記事を読んだりblogを読んだりした。しかしいざ、自分でcodeのひとつも書いてみよう、と思っても何をしていいかわからない。ググってたどり着いたページにとても有用な情報があったはずなのに、それがどのページだったかすぐにわからなくなってしまう。
はてブやlivedoorのclipも使っているけれど、コメントなどをちゃんとつけていないので上手に使いこなせていない。
そこではっと気づいた。evernoteはwebクリップとかできて、あとで検索が楽々できるはず。
というわけでいきなり本日からevernoteを本格的に使い始めた。主にfirefoxで右クリックからのページまるごとクリップという方法で。とりあえずtagだけはまめに入力してみる。
現在の興味は主にcucumberとmongoDB。すぐに使い始めると思えないツール群なのだけど、おもしろそうだなあと思うのでガンガンクリップしてみる。「今月の使用量」ってあとⅠ日でまだこんなに残っているのか、じゃあなんでもクリップだ、状態です。
こんなんだと、プレミアムには縁がなさそうだな。
だらだら
土曜日はたいていだらだら過ごしてしまう傾向があるなあ。週日の疲れを取る、という感じでありましょうか。
図書館にでかけたり、犬とお昼寝したり、本をぱらぱらしたり、まったりすることが多い。土曜日の1,2時間のお昼寝がすごく貴重で、ものすごくすっきりしますな。
今日は夕方辺りから「時間割を共有する方法」をあれこれ考えて、結局考えただけで終わった。
図書館にでかけたり、犬とお昼寝したり、本をぱらぱらしたり、まったりすることが多い。土曜日の1,2時間のお昼寝がすごく貴重で、ものすごくすっきりしますな。
今日は夕方辺りから「時間割を共有する方法」をあれこれ考えて、結局考えただけで終わった。
2010年10月29日金曜日
2010年10月28日木曜日
editorの思い出
年をとると思い出話が好きになりますな。
98DOS上でのeditorといえば、vzの他に記憶にあるのがfayeですね。これはBecky! Internet Mailの作者さんが、PC-VANやNifで公開していた・・・確かシェアウェアだったと思います。その前身にあたるeditorがフリーで、そっちを一生懸命使っていたような。ファイル名が「f」と1文字だったのは、ファイル名が短ければ起動速度も速くなるというまことしやかな説があったからだったような。
そのWin版が「Dana」、フェイ・ダナウェイのファンだったのかな。
Win上のeditorといえば「秀丸」ですが、私はレジストしなかった。秀Termはレジストしてマクロとかも書いていたけど。
今でも仕事でテキストファイルをいじる時は、jmeditorですね。たしかDelphi製。
Mac上でもいろいろなエディタがあっておもしろいです。昔「耳かきエディタ」ってあったような。・・・まだあった。(^^;)miっていうのね。インストールしてみよっと。
というわけで週末に近い木曜の夜が過ぎていく。
98DOS上でのeditorといえば、vzの他に記憶にあるのがfayeですね。これはBecky! Internet Mailの作者さんが、PC-VANやNifで公開していた・・・確かシェアウェアだったと思います。その前身にあたるeditorがフリーで、そっちを一生懸命使っていたような。ファイル名が「f」と1文字だったのは、ファイル名が短ければ起動速度も速くなるというまことしやかな説があったからだったような。
そのWin版が「Dana」、フェイ・ダナウェイのファンだったのかな。
Win上のeditorといえば「秀丸」ですが、私はレジストしなかった。秀Termはレジストしてマクロとかも書いていたけど。
今でも仕事でテキストファイルをいじる時は、jmeditorですね。たしかDelphi製。
Mac上でもいろいろなエディタがあっておもしろいです。昔「耳かきエディタ」ってあったような。・・・まだあった。(^^;)miっていうのね。インストールしてみよっと。
というわけで週末に近い木曜の夜が過ぎていく。
WZ Editor
http://journal.mycom.co.jp/news/2010/10/28/088/index.html
まだ生きていましたか、VzEditor。Win版でWZ Editorになったのは知っていたけど・・。
VzEditorとWXⅡを同時に購入した思い出があるなあ。VzはMacroが豊富で、98Dosではデファクトスタンダードだった(と思う)。
今どき、Win上のeditorで商売になるのか、という疑問がわく。フリーでいいものがたくさんあるうえ、editorの需要がそんなに高いとは思えないし。
と、ここからしばらくビレッジセンターとか兵藤嘉彦氏(c.mosさん!)とかをググって時間を過ごしてしまった。
うーむ、兵藤氏、同世代か。
2010年10月27日水曜日
plugin
本日はいろいろあって疲れた。家族の帰宅が遅くなったため夕食も遅くなり、自由時間も減った感じ。
今日はRAILS RUMBLE 2010で上位入賞したアプリのチームプロフィールをだらだらーと見て過ごした。
こんな感じで、アプリを作るためにどんなpluginを使ったか列挙しています。最近はOmniAuthがずいぶん使われてるんだな、とか、お、これはなんだ、とか、楽しい発見がありました。
以上、って感じ。
今日はRAILS RUMBLE 2010で上位入賞したアプリのチームプロフィールをだらだらーと見て過ごした。
こんな感じで、アプリを作るためにどんなpluginを使ったか列挙しています。最近はOmniAuthがずいぶん使われてるんだな、とか、お、これはなんだ、とか、楽しい発見がありました。
以上、って感じ。
2010年10月26日火曜日
redcar0.8
redcarが本日0.8にupdateされていた。早速install。
updateの通知によると、主な変更点は
大昔、PC-VANやnifty-serveでフリーソフトの追っかけをやっていた時みたいに楽しいですねえ、こういうupdate。
PC-VANでPC98の画面表示(当時はテキストで25行限定、640x400ピクセル)を、VRAMの空き領域を利用して30行(640x480)まで拡張する「30行計画」という企画が盛り上がっていて、たまたまプログラミングを始めたばかりだった私もいろいろ試して楽しんだ記憶があります。VRAMのアドレスがa2000から始まっていて、16bitずつずらしていけば・・・みたいな世界でした。隔世の感がありますなあ。
updateの通知によると、主な変更点は
- rubyのsyntax check-- IDE並にリアルタイムでエラーを指摘してくれるみたい
- comment out code --今までなかったのか(^^;)
- Clipboard history viewer
- git message editor
- web bookmarks browser,And web preview plugin
大昔、PC-VANやnifty-serveでフリーソフトの追っかけをやっていた時みたいに楽しいですねえ、こういうupdate。
PC-VANでPC98の画面表示(当時はテキストで25行限定、640x400ピクセル)を、VRAMの空き領域を利用して30行(640x480)まで拡張する「30行計画」という企画が盛り上がっていて、たまたまプログラミングを始めたばかりだった私もいろいろ試して楽しんだ記憶があります。VRAMのアドレスがa2000から始まっていて、16bitずつずらしていけば・・・みたいな世界でした。隔世の感がありますなあ。
雪
もうこれだけで住んでる場所がばればれですが、本日初雪でした。
先週の土曜日にスタッドレスに履き替えてあったので運転は安心。雪が積もる、ということはまだなさそうなので。
しかし夜中にスリップ事故が起きやすいのが11月なんですなあ。ブラックアイスバーンで死亡事故、なんてことがよく起きる。
日中の気温がプラスの間は、まだまだ秋ですよ。(^^;)
先週の土曜日にスタッドレスに履き替えてあったので運転は安心。雪が積もる、ということはまだなさそうなので。
しかし夜中にスリップ事故が起きやすいのが11月なんですなあ。ブラックアイスバーンで死亡事故、なんてことがよく起きる。
日中の気温がプラスの間は、まだまだ秋ですよ。(^^;)
nifty-generatorsを試す
ASCIIcastのこのエピソードを読んでいると、nifty-generatorsというpluginがかんたんに「きれいな見た目」を提供してくれるのがわかった。
本家サイトに行ってみると、user認証の仕組みをもっているらしい、ということで試しみた。なんせdeviseは私の用途には高尚すぎるから。
Gemfile経由でインストールしただけで、
出来上がるmigrateファイルはシンプル。
本家サイトに行ってみると、user認証の仕組みをもっているらしい、ということで試しみた。なんせdeviseは私の用途には高尚すぎるから。
Gemfile経由でインストールしただけで、
rails g nifty:scafold post title:string content:text
てな感じで使えた。最後に --hamlなどとオプションをつけるとhamlファイルを生成してくれるのが吉。rails g nifty:authentication account
とアカウントを作ってみる。(userはもうdeviseで使っているので避けた)出来上がるmigrateファイルはシンプル。
class CreateAccounts < ActiveRecord::Migration
def self.up
create_table :accounts do |t|
t.string :username
t.string :email
t.string :password_hash
t.string :password_salt
t.timestamps
end
end
def self.down
drop_table :accounts
end
end
モデルはvalidationがたくさんあります。
class Account < ActiveRecord::Base
# new columns need to be added here to be writable through mass assignment
attr_accessible :username, :email, :password, :password_confirmation
attr_accessor :password
before_save :prepare_password
validates_presence_of :username
validates_uniqueness_of :username, :email, :allow_blank => true
validates_format_of :username, :with => /^[-\w\._@]+$/i, :allow_blank => true, :message => "should only contain letters, numbers, or .-_@"
validates_format_of :email, :with => /^[-a-z0-9_+\.]+\@([-a-z0-9]+\.)+[a-z0-9]{2,4}$/i
validates_presence_of :password, :on => :create
validates_confirmation_of :password
validates_length_of :password, :minimum => 4, :allow_blank => true
# login can be either username or email address
def self.authenticate(login, pass)
account = find_by_username(login) || find_by_email(login)
return account if account && account.matching_password?(pass)
end
def matching_password?(pass)
self.password_hash == encrypt_password(pass)
end
private
def prepare_password
unless password.blank?
self.password_salt = BCrypt::Engine.generate_salt
self.password_hash = encrypt_password(password)
end
end
def encrypt_password(pass)
BCrypt::Engine.hash_secret(pass, password_salt)
end
end
nameもemailもmodel側でvalidateしているのでいじりやすいですね。私の用途にはちょうどいい感じ。うむ、手っ取り早く整った見た目をhamlで作ってくれる点といい、かなり好印象。aplication.cssという形でcssが生成されていくらでもいじれるので、これも便利。
2010年10月25日月曜日
redcar効果?
redcarを使い始めてから、NetBeansをあまり使っていない。haml、scssの編集を快適にできる環境という点では当然か。
IDEを使わないということはターミナルを使ってrails関連の操作をするということで、考えてみれば
migrateするとき、indexを記述し忘れた、とか泣きたくなるようなtypoした、とかいうことが素人なのでよくある。そんな時は
hamlでいくなら、しばらくこの環境でいろいろ勉強できるなあ。実はIDE以外でdebugger起動したことないので、今度挑戦してみよう。毎日勉強。それにそろそろrspecも真剣に試すべきだよなあ、いくら素人でも。
IDEを使わないということはターミナルを使ってrails関連の操作をするということで、考えてみれば
rake db:migrate
なんてのも手で打ち込んだことがなかったわけで、現在四苦八苦している。migrateするとき、indexを記述し忘れた、とか泣きたくなるようなtypoした、とかいうことが素人なのでよくある。そんな時は
rake db:migrate:redo
とすればいいことを本日始めて知った。うーん、情け無いような・・・。しかし知ることができてよかった。hamlでいくなら、しばらくこの環境でいろいろ勉強できるなあ。実はIDE以外でdebugger起動したことないので、今度挑戦してみよう。毎日勉強。それにそろそろrspecも真剣に試すべきだよなあ、いくら素人でも。
devise emailなしの認証をやってみる
というわけで実証してみる。blogに何でもやってみたことを書きつけておくと、本当に便利だな。(^^;)すぐ忘れてしまうから、以前のdeviseがらみの自分の書いたものが思い出す役に立った。だから今回も、詳しい人にしてみたらアホみたいなことまでちゃんと書いておくことにする。
bundle installした後は、いつもの
routs.rbに
でuserを生成。この時点でのmigrateファイルはこんな感じ。
userのmodel。
23行目、
46行目、
110行目、
これでemailを入力しないでレジストできるようになる、はず。何か書き忘れたことがあるかも・・。
deviseインストール
email_required? は現行のdevise1.1.3では使えない。githubのソースからgemをインストールする必要がある。gem 'devise',:git=>'http://github.com/plataformatec/devise.git'
をGemfileに記述する。bundle installした後は、いつもの
rails g devise:install
installしたあと、environments/development.rbにconfig.action_mailer.default_url_options = { :host => 'localhost:3000' }
routs.rbに
root :to=>ほげ
を記述すること、レイアアウトファイルにを記述すること、をdeviseが注意してくるのでそのとおり実行。<%= notice %>
<%= alert %>
user生成
rails g devise user
でuserを生成。この時点でのmigrateファイルはこんな感じ。
class DeviseCreateUsers < ActiveRecord::Migration
def self.up
create_table(:users) do |t|
t.database_authenticatable :null => false
t.recoverable
t.rememberable
t.trackable
# t.confirmable
# t.lockable :lock_strategy => :failed_attempts, :unlock_strategy => :both
# t.token_authenticatable
t.string :name
t.timestamps
end
add_index :users, :name, :unique => true
add_index :users, :reset_password_token, :unique => true
# add_index :users, :confirmation_token, :unique => true
# add_index :users, :unlock_token, :unique => true
end
def self.down
drop_table :users
end
end
emailのかわりに:nameを認証に使うのでそれを追加。add_index :users, :name, :unique => true
もemailの代わりに記述する。ここでadd_index :users, :email, :unique => true
を残しておくと、せっかくemailなしでuserを作れてもデータベースにsaveするときsplite3にはねられてしまう。(とえらそうに書いているのは、その失敗を実際にやってしまったから(^^;))userのmodel。
class User < ActiveRecord::Base
# Include default devise modules. Others available are:
# :token_authenticatable, :confirmable, :lockable and :timeoutable
devise :database_authenticatable, :registerable,
:recoverable, :rememberable, :trackable, :validatable
# Setup accessible (or protected) attributes for your model
attr_accessible :email, :password, :password_confirmation, :remember_me,:name
validates :name,:presence=>true,:length=>{:maximum=>20}
validates_presence_of :email, :if => :email_required?
def email_required?
false
end
end
email_required?をfalseにしておくことでemailなしの認証を可能にする。devise調整
initializers/devise.rbをいくつか編集する。23行目、
config.authentication_keys = [ :name ]
emailから:nameに変更。46行目、
config.encryptor = :bcrypt
をコメントアウト。これはコメントアウトしないままでサーバを起動したら注意されるので。110行目、
config.scoped_views = true
これはコメントをはずして有効にする。これでviewをカスタマイズできるようになるので、rails g devise:views users
として、user用のviewを生成する、これでemailを入力しないでレジストできるようになる、はず。何か書き忘れたことがあるかも・・。
2010年10月24日日曜日
deviseでemailなし認証
たまたまASCIIcastを眺めていたら、omniauthというユーザ認証pluginの使い方が載っていて、酔眼で斜め読みしていたところ、passwordなし認証の方法が
def password_required?
false
end とmodelに記述すればいいらしいとわかった。ってことは、def email_required?
false
end とすればemail項目の入力なしでユーザを作れるんじゃない?軽くググッてみたらなんとか動くらしいので、明日以降試してみよう。
redcarでZenCodingしてみる
redcarにtextmateのSCSS-Bundleをインストールすると、
CSS Zenてー仕組みもインストールされます。これを展開してみると
ま、こんな感じですね。
これを常に横目にしながら、zencodingのお勉強。これがけっこう面白い。
こう入力しておもむろにTabを押すと、こうなる。
各種IDEのサジェション機能より話が早いですね。
CSS Zenてー仕組みもインストールされます。これを展開してみると
ま、こんな感じですね。
これを常に横目にしながら、zencodingのお勉強。これがけっこう面白い。
こう入力しておもむろにTabを押すと、こうなる。
各種IDEのサジェション機能より話が早いですね。
休日
なんとなくだらだら過ごす休日。今日は全然プログラミングの勉強をしなかったな。人生は短いので、もっとアクティブに行かないとなー。
きょうはるびま31号を読んだり、二十歳街道まっしぐらさんおすすめの記事から「必須アプリ」をインストールしたり、床屋に行ったり、そんな感じでまったり過ぎてしまった。
そういえば愛犬のシャンプーというおお仕事もしたのであった。(^^;)
人様のblogにコメントをつけるという珍しいことも久しぶりにした。
iMacをメインマシンにしてから、Macらしいアプリってほとんど使ったことがないことに気づいたので、iCalとかGarageBand.appとかも触ってみた。
なーんだやっぱり1日じゅうパソコンの前にいたのか。
きょうはるびま31号を読んだり、二十歳街道まっしぐらさんおすすめの記事から「必須アプリ」をインストールしたり、床屋に行ったり、そんな感じでまったり過ぎてしまった。
そういえば愛犬のシャンプーというおお仕事もしたのであった。(^^;)
人様のblogにコメントをつけるという珍しいことも久しぶりにした。
iMacをメインマシンにしてから、Macらしいアプリってほとんど使ったことがないことに気づいたので、iCalとかGarageBand.appとかも触ってみた。
なーんだやっぱり1日じゅうパソコンの前にいたのか。
2010年10月23日土曜日
web-app-theme
そろそろhaml、scssでviewを実際に書いてみたほうがいいので、日報作成アプリに戻ろう、と考えて、実験プロジェクトで最後に試したのがweb-app-theme。ご存知お便利テーマ自動適用pluginです。
viewのデザインって面倒、というかやっているうちに支離滅裂になるので、ベースになるところは慣れている人にやってもらって、自分はpartialいじるくらいにしたほうがいいかな、というのが試用の動機ですね。
rails3にもちゃんと対応していて、Gemfileに
engineにhamlを指定すればちゃんとhamlのファイルを吐き出してくれますが、hamlを指定するならhpricotとruby_parserもgem installする必要がありました。
試行錯誤してるうちにできたapplication.html.erbのほうはこんな感じ。
実験用のプロジェクトはいつもblog風のアプリにするので、たまたまpostをscaffoldしてあったので、
そしたらこんな実行画面になりました。
テーマを変えるのもとりあえず簡単だし、なかなかいいですね。
viewのデザインって面倒、というかやっているうちに支離滅裂になるので、ベースになるところは慣れている人にやってもらって、自分はpartialいじるくらいにしたほうがいいかな、というのが試用の動機ですね。
rails3にもちゃんと対応していて、Gemfileに
gem 'web-app-theme',''>=0.6.2'
と書けば無事installされました。engineにhamlを指定すればちゃんとhamlのファイルを吐き出してくれますが、hamlを指定するならhpricotとruby_parserもgem installする必要がありました。
試行錯誤してるうちにできたapplication.html.erbのほうはこんな感じ。
で、hamlはこうなる、と。Web App <%= stylesheet_link_tag "web-app-theme/base", "web-app-theme/themes/default/style", "web-app-theme/override", :cache => true %> <%= javascript_include_tag :defaults, :cache => true %> <%= csrf_meta_tag %><% flash.each do |type, message| -%><%= message %><% end -%><%= yield %>Copyright © <%= Time.now.year %> Web App.<%= yield :sidebar %>
!!!
%html
%head
%title Web App
= stylesheet_link_tag "web-app-theme/base", "web-app-theme/themes/default/style", "web-app-theme/override", :cache => true
= javascript_include_tag :defaults, :cache => true
= csrf_meta_tag
%body
#container
#header
%h1
%a{:href => "/"} Web App
#user-navigation
%ul.wat-cf
%li
%a{:href => "#"}= t("web-app-theme.profile", :default => "Profile")
%li
%a{:href => "#"}= t("web-app-theme.settings", :default => "Settings")
%li
%a.logout{:href => "/logout"}= t("web-app-theme.logout", :default => "Logout")
#main-navigation
%ul.wat-cf
#wrapper.wat-cf
.flash
- flash.each do |type, message|
%div{:class => "message #{type}"}
%p= message
#main
= yield
#footer
.block
%p
Copyright © #{Time.now.year} Web App.
#sidebar
= yield :sidebar
そして実行中のブラウザ画面。実験用のプロジェクトはいつもblog風のアプリにするので、たまたまpostをscaffoldしてあったので、
rails g web_app_theme:themed posts --engine=haml
としてみる。そしたらこんな実行画面になりました。
テーマを変えるのもとりあえず簡単だし、なかなかいいですね。
2010年10月22日金曜日
大丈夫か?
OSX:Lionはいいニュース。でもappsotreって大丈夫なのかなあ。ユーザがinstallするアプリまで管理しようとする姿勢がちらほら見えるな。
OSXとMacはとても使い心地がいいです。でも自由度という点はWindowsとあんまり変わらない?WindowManager選ぶようにはいかないですね。
素のままで十分快適だとは思います。Winよりずっといい。うちのお母ちゃんのノートPCが壊れたら(そろそろ液晶がヤバイかも)、MacBookProにすると思います。初心者でも使いやすいから。液晶きれいだし。
でもツッコンだカスタマイズという点ではLinux最高、とも思いますね。compizのUIが好きだからかなあ。
OSXとMacはとても使い心地がいいです。でも自由度という点はWindowsとあんまり変わらない?WindowManager選ぶようにはいかないですね。
素のままで十分快適だとは思います。Winよりずっといい。うちのお母ちゃんのノートPCが壊れたら(そろそろ液晶がヤバイかも)、MacBookProにすると思います。初心者でも使いやすいから。液晶きれいだし。
でもツッコンだカスタマイズという点ではLinux最高、とも思いますね。compizのUIが好きだからかなあ。
Syntax Highlighter
このblogでcodeを表示するときは、Blogger Syntax Highlighterというwidgetを使っていたんだけれど、たとえばhtmlがうまく表示できない、sassやhtmlには対応していない、という不満があって、代わりになるものはないか探していました。
なんのことはない、Blogger Syntax Highlighterの元になったSyntaxHighlighterが今だに健在で、bloggerにもインストールできることがわかりました。
ただ、よく紹介されている
で、ソースをダウンロードして、例えばgoogleのsiteで適当なsiteを作ってそこにソースをuploadしてリンクする、という方法をとりました。
表示にテーマが適用できて、楽しいです。字も大きくできるし。
本家サイトでは特に触れられていないのだけれど、scssやsassのソースも色分けして表示してくれます。hamlには対応してないので、brush:rubyを指定しています。
こういうことをしていると、レンタルサーバがだんだん欲しくなりますねえ。以前さくらネットで年5,000円だったかのサーバを借りていたんですが、最近のレンサバ事情はどんなことになっているか調べよう。
なんのことはない、Blogger Syntax Highlighterの元になったSyntaxHighlighterが今だに健在で、bloggerにもインストールできることがわかりました。
ただ、よく紹介されている
という方法だと、サイトが表示されるまで時間がかかる、と。(このコードを表示してみて、html対応がちゃんとしていることがわかりました。よく出来ていますねえ)
で、ソースをダウンロードして、例えばgoogleのsiteで適当なsiteを作ってそこにソースをuploadしてリンクする、という方法をとりました。
表示にテーマが適用できて、楽しいです。字も大きくできるし。
本家サイトでは特に触れられていないのだけれど、scssやsassのソースも色分けして表示してくれます。hamlには対応してないので、brush:rubyを指定しています。
こういうことをしていると、レンタルサーバがだんだん欲しくなりますねえ。以前さくらネットで年5,000円だったかのサーバを借りていたんですが、最近のレンサバ事情はどんなことになっているか調べよう。
2010年10月21日木曜日
htmlのtag
tagを閉じる「</」の入力はそれほど苦にしていなかった。プログラミングの習い始めがCだったので、関数やブロックは{}で囲まないとなんかこう、気持ち悪くて仕方がなかったのと同じ習性かも。
だからDelphiのTurboPascalでも「BEGIN〜END」は違和感がなかった。VBに比べればはるかに自然でしたね。
ローカル変数も宣言してから使うのが吉、と思っていたんですが・・・
でもこういったカウンタなら宣言しないで使うのもごくごく自然ですね、今となっては。rubyで
この週末、勉強が進めばいいなあ。
だからDelphiのTurboPascalでも「BEGIN〜END」は違和感がなかった。VBに比べればはるかに自然でしたね。
ローカル変数も宣言してから使うのが吉、と思っていたんですが・・・
for(i=0;i<=Max;i++){うんたら}
と書くのに、いちいち「int i;」が必要なのは確かに面倒。だからC++でfor(int i=0;i<=Max;i++){うんたら}
とかけるのはうらやましかった。(^^;)でもこういったカウンタなら宣言しないで使うのもごくごく自然ですね、今となっては。rubyで
Max.times do
と書けるのには仰天しました。同じように、hamlでインデントさえちゃんとしていれば、閉じるtagが必要ない、というのも快適かも。なにせ見た目がすっきりしますねー。この週末、勉強が進めばいいなあ。
実験:scssとhaml(とblueprint_grid_mixin)
ちょびっとscssを書いてみる。ということはhamlも書いてみないと実験にならない。
とりあえずblueprint_grid_mixinもいっしょに使ってみる、と。
ますは.scss。今のところはこんな感じです。
このlayoutをhtml.erbで書くと次のようになる。
(syntaxHighlighterだとhtmlのエラーがでるので画像です)
こいつは素のblueprent-cssを使ってますけどね。
やはりかなり見た目もシンプル、かつ読みやすく入力しやすいですね、haml。
とりあえずblueprint_grid_mixinもいっしょに使ってみる、と。
ますは.scss。今のところはこんな感じです。
@import "blueprint_grid_mixin";
#navbar {
@include span-24;
@include last;
//height: 23px;
background-color: #888;
ul { list-style-type: none; }
li {
float: left;
width:5em;
margin-right:3px;
a { font-weight: bold; }
}
}
#post-box{
@include span-20;
}
#main_head{
@include span-24;
@include last;
}
#main{
@include span-20;
}
#right_side_bar{
@include span-4;
@include last;
@include box;
}
#footer{
@include span-24;
@include last;
@include box;
}
で、haml。!!!
%html
%head
%title HamlApp
= stylesheet_link_tag :all
= javascript_include_tag :defaults
= csrf_meta_tag
%body
.container
#main_head
head
#navbar
head_navbar
#main
= notice
= yield
#right_side_bar
side_bar
#footer
footer
これがこのように表示されます。このlayoutをhtml.erbで書くと次のようになる。
(syntaxHighlighterだとhtmlのエラーがでるので画像です)
こいつは素のblueprent-cssを使ってますけどね。
やはりかなり見た目もシンプル、かつ読みやすく入力しやすいですね、haml。
2010年10月20日水曜日
chrome
google chromeの自動更新を有効にしていないことに気づいて、有効に設定する。
OSX上にはsafariはまあ当たり前として、firefox、opera、chromeと主要なブラウザは一応いれてある。
一番慣れたfirefoxがなんといっても使いやすいわけだけど、他のブラウザもfirefoxと同じくらいカスタマイズすればきっと使いやすくなるんだろうなあと思いつつ、アプリのカスタマイズってなかなかヤル気がおきません。
今回の研究授業の反省で、「firefoxなら正常に動くのに、IEだとレイアウトがくずれて泣きました」云々と言っていたら、情報班の事務局の人が「最近firefoxってよく聞くんだけど、いいの?」と聞いてきてました。「最近」「よく聞く」かよ、とアゴが落ちました。
フリーソフトとかオープンソースのプロジェクトをいろいろ探し出して使うの、私は楽しいのでよくやっているけど、あんまりみんなやらないのか、と愕然とした。
情報教育班、という思い込みがいけないのか・・・。でもそういう人でも、ビデオ編集に異常に詳しかったり、excelの「そんな関数あったのか!」と驚かせてくれたりするので、単に興味のベクトルの違うだけ、でしょうかね。
OSX上にはsafariはまあ当たり前として、firefox、opera、chromeと主要なブラウザは一応いれてある。
一番慣れたfirefoxがなんといっても使いやすいわけだけど、他のブラウザもfirefoxと同じくらいカスタマイズすればきっと使いやすくなるんだろうなあと思いつつ、アプリのカスタマイズってなかなかヤル気がおきません。
今回の研究授業の反省で、「firefoxなら正常に動くのに、IEだとレイアウトがくずれて泣きました」云々と言っていたら、情報班の事務局の人が「最近firefoxってよく聞くんだけど、いいの?」と聞いてきてました。「最近」「よく聞く」かよ、とアゴが落ちました。
フリーソフトとかオープンソースのプロジェクトをいろいろ探し出して使うの、私は楽しいのでよくやっているけど、あんまりみんなやらないのか、と愕然とした。
情報教育班、という思い込みがいけないのか・・・。でもそういう人でも、ビデオ編集に異常に詳しかったり、excelの「そんな関数あったのか!」と驚かせてくれたりするので、単に興味のベクトルの違うだけ、でしょうかね。
Back to the Mac
Back to the Macのうわさ話を読んで廻っているうちに自由時間がなくなりつつあるなあ。
ま、そんな日があってもいいか。木、金とたいてい疲れてまともに勉強できないから、今週のお勉強はもう終了かな。せめてsassに関するページをブックマークくらいしようかな、と。
ま、そんな日があってもいいか。木、金とたいてい疲れてまともに勉強できないから、今週のお勉強はもう終了かな。せめてsassに関するページをブックマークくらいしようかな、と。
2010年10月19日火曜日
用語、その他
研究授業の反省会では、できるだけ専門用語を使わないようにした。ruby、というだけで首をかしげる人が多かったようだから。
情報教育班といえど、プログラミングに興味がある人は超少数派。Excelの使いこなし方とか、画像の編集とかに興味があってスキルがある人などはたくさんいるけれど、プログラムとなるとほとんどの人が腰がひける。
やっぱりかなり特殊な趣味なのかなあ、教員の世界では。そんなんでちょっとさびしくなった。(^^;)
情報教育班といえど、プログラミングに興味がある人は超少数派。Excelの使いこなし方とか、画像の編集とかに興味があってスキルがある人などはたくさんいるけれど、プログラムとなるとほとんどの人が腰がひける。
やっぱりかなり特殊な趣味なのかなあ、教員の世界では。そんなんでちょっとさびしくなった。(^^;)
blueprint_grid_mixin.sass
blueprint_grid_mixinを使ってみる。
別途blueprintのcss群を準備するのかと思ったらそうではなくて、sassでblueprint風gridシステムを使えるようにする、という.sassでした。うむ、これって手軽で便利かも。blueprintを使うと、tableのセルがが全部自動的に等幅になったりするので、使いやすいところだけいただいちゃう思想ってステキ。
もともとのファイルblueprint-grid-mixin.sassで、書式はsassです。このままでも確か使えるはずなんですが、いちおう.scssに変換して@importしてみる。コンバートすると
scssであれこれ書きながら、hamlも少しずつ試してみる。
これでviewがどの程度しゃきしゃき描画されるのか、楽しみではある。
別途blueprintのcss群を準備するのかと思ったらそうではなくて、sassでblueprint風gridシステムを使えるようにする、という.sassでした。うむ、これって手軽で便利かも。blueprintを使うと、tableのセルがが全部自動的に等幅になったりするので、使いやすいところだけいただいちゃう思想ってステキ。
もともとのファイルblueprint-grid-mixin.sassで、書式はsassです。このままでも確か使えるはずなんですが、いちおう.scssに変換して@importしてみる。コンバートすると
@mixin colborder {
padding-right: 24px;
margin-right: 25px;
border-right: 1px solid #eeeeee; }
@mixin left-with-10px-margin {
float: left;
margin-right: 10px; }
@mixin span-1 {
width: 30px;
@include left-with-10px-margin; }
@mixin span-2 {
width: 70px;
@include left-with-10px-margin; }
@mixin span-3 {
width: 110px;
@include left-with-10px-margin; }
@mixin span-4 {
width: 150px;
@include left-with-10px-margin; }
@mixin span-5 {
width: 190px;
@include left-with-10px-margin; }
こんなふうになります。あとは幅をspan-*で決めたいdivの定義で@includeすればいい、と。post-box{
@include span-12;
border:{
style:solid;
left:{
width:2px;
color:#888;
}
right:{
width:1px;
color:#ccc;
}
}
}
なるほどmixinって便利だな。css書くならsassが分かりやすくていいかもしれません。scssであれこれ書きながら、hamlも少しずつ試してみる。
これでviewがどの程度しゃきしゃき描画されるのか、楽しみではある。
redcar
ruby製textmate風エディタ(と、いう言い方でいいのかな)redcar、かなりいいです。JRuby上で実行するので起動に少し時間がかかるけど、気になるのはそこくらい。
編集画面はこんな感じ。
TextMateに似てる、みたい。(TextMateあんまり使ったことないのであまり自信なし)
さらにsnippetsとかZen-codingとかも使えます。
SCSSはほとんどCSSと同じように書けるので、Zen CSSで十分便利。
タブで画面を切り替えるとかprojectのファイル一覧が表示できるとか、GUIエディタとしては大変満足。
今のところNetBeansと併用してますが、redcar1本で行けるかも。さらに毎日使ってみよう。
編集画面はこんな感じ。
TextMateに似てる、みたい。(TextMateあんまり使ったことないのであまり自信なし)
さらにsnippetsとかZen-codingとかも使えます。
SCSSはほとんどCSSと同じように書けるので、Zen CSSで十分便利。
タブで画面を切り替えるとかprojectのファイル一覧が表示できるとか、GUIエディタとしては大変満足。
今のところNetBeansと併用してますが、redcar1本で行けるかも。さらに毎日使ってみよう。
授業終了
研究授業終了。
夏休みいっぱいをかけて作ったrails製簡易ナレッジコミュニティサイトで、子どもたちが遊ぶ様子を公開した。「授業」としては発問も指示もろくにない全然だめなシロモノ。「はい、遊んでいいですよ」だけだもの。
railsというオープンソースのツールを使えば、こんなwebアプリが作れますよ、というところを見せるのが主眼なので仕方がない。
しかしねー、実際に使ってみると、いろいろボロがでるもんですなあ。(^^;)
NetBeansからdevelop環境のままmongrelを起動して、そこにイントラネット上の児童機PCからアクセスするというとんでもない手抜きをしているので、実行速度の遅いこと遅いこと。
しかしサーバの吐くlogを見ていると、viewの出力に異常な時間がかかっている。高速化について全く考えなかったつけが回った。dbはそれほどではないので、HTMLとCSSの書き方なんでしょうねえ。全然わかっていない状態だったから、めちゃくちゃな書き方してるもんなあ。(TT)
もう2度と同じようなアプリを作りたくない、と思っていたけど、俄然ヤル気が湧いてきた。rails3でつくり直そう。で、冬休みのあとにもう1回子どもたちに遊んでもらってみる、と。
授業後の反省会では、「他の学校で使わせて、と言われたら簡単に使えるものか?」という質問が出た。それも今後の勉強の課題だな。デプロイすることを考えよう。Win上に、というのが困りものだけど。
railsをかじり始めたばかり、ということで、今後「ま、ちょっとは書けるけどね」くらいのことを言えるようになりたい、と切実に思った。
校長先生に、「50近い先生がこういう研究授業を引き受けるのはえらいねえ」とほめられたのが唯一の救いでございました。
夏休みいっぱいをかけて作ったrails製簡易ナレッジコミュニティサイトで、子どもたちが遊ぶ様子を公開した。「授業」としては発問も指示もろくにない全然だめなシロモノ。「はい、遊んでいいですよ」だけだもの。
railsというオープンソースのツールを使えば、こんなwebアプリが作れますよ、というところを見せるのが主眼なので仕方がない。
しかしねー、実際に使ってみると、いろいろボロがでるもんですなあ。(^^;)
NetBeansからdevelop環境のままmongrelを起動して、そこにイントラネット上の児童機PCからアクセスするというとんでもない手抜きをしているので、実行速度の遅いこと遅いこと。
しかしサーバの吐くlogを見ていると、viewの出力に異常な時間がかかっている。高速化について全く考えなかったつけが回った。dbはそれほどではないので、HTMLとCSSの書き方なんでしょうねえ。全然わかっていない状態だったから、めちゃくちゃな書き方してるもんなあ。(TT)
もう2度と同じようなアプリを作りたくない、と思っていたけど、俄然ヤル気が湧いてきた。rails3でつくり直そう。で、冬休みのあとにもう1回子どもたちに遊んでもらってみる、と。
授業後の反省会では、「他の学校で使わせて、と言われたら簡単に使えるものか?」という質問が出た。それも今後の勉強の課題だな。デプロイすることを考えよう。Win上に、というのが困りものだけど。
railsをかじり始めたばかり、ということで、今後「ま、ちょっとは書けるけどね」くらいのことを言えるようになりたい、と切実に思った。
校長先生に、「50近い先生がこういう研究授業を引き受けるのはえらいねえ」とほめられたのが唯一の救いでございました。
2010年10月18日月曜日
scss書いてみる
projectの名前はSass。最近までのファイル拡張子は.sass。ver3以降は拡張子が.scssになって、かなり書法が変わった、と。
なるほどなるほど。
今日はけっこうじっくりとSassの本家のドキュメントを読む。わ、そうだったのか。railsでhamlといっしょに使うときは、public/stylesheet/sass以下にhoge.scssを置いておけば、自動的にstylesheet/以下にhoge.cssにコンパイルして保存されるのか。
というわけで試しにstyle.scssとかをでっちあげて書いてみる。
うーん、sassのほうが簡潔でrubyっぽい感じがしますな。でもわかりやすくcss書法から移行しやすいのはscssでしょうかね。
emacsで編集していると、stylesheet/sass以下にstyle.cssがコンパイルされて保存されるのが若干余計な感じ。ま、それくらいいいとしよう。
さらにblueprintもどうせなら使いたいなあ、と考えて調べたら、ちゃんと blueprint-grid-sass-mixinとうのがありました。これは明日以降。
なるほどなるほど。
今日はけっこうじっくりとSassの本家のドキュメントを読む。わ、そうだったのか。railsでhamlといっしょに使うときは、public/stylesheet/sass以下にhoge.scssを置いておけば、自動的にstylesheet/以下にhoge.cssにコンパイルして保存されるのか。
というわけで試しにstyle.scssとかをでっちあげて書いてみる。
#navbar {
width: 100%;
height: 23px;
background-color: #888;
ul { list-style-type: none; }
li {
float: left;
a { font-weight: bold; }
}
}
.fakeshadow {
border: {
style: solid;
left: {
width: 4px;
color: #888;
}
right: {
width: 2px;
color: #ccc;
}
}
こんな感じね。これはsassの本家サイトからカットアンドペーストしてます。(^^;)これが#navbar {
width: 100%;
height: 23px;
background-color: #888; }
#navbar ul {
list-style-type: none; }
#navbar li {
float: left; }
#navbar li a {
font-weight: bold; }
.fakeshadow {
border-style: solid;
border-left-width: 4px;
border-left-color: #888;
border-right-width: 2px;
border-right-color: #ccc; }
こうなると。うーん、sassのほうが簡潔でrubyっぽい感じがしますな。でもわかりやすくcss書法から移行しやすいのはscssでしょうかね。
emacsで編集していると、stylesheet/sass以下にstyle.cssがコンパイルされて保存されるのが若干余計な感じ。ま、それくらいいいとしよう。
さらにblueprintもどうせなら使いたいなあ、と考えて調べたら、ちゃんと blueprint-grid-sass-mixinとうのがありました。これは明日以降。
2010年10月17日日曜日
emacs
今日は久しぶりにemacsのmake bootstrapをした。bazaarでソースを落とし、configure --with-ns --without-x。で、bootstrap。
できたEmacs.appは64bit版だそうで、でも32bit版とどうちがうのかは不明(^^;)。
carbon emacsのverが22.1だったりするのがmakeした動機ではあるんだけど。でも新しいverだからといって特にどうということはなし。
rinariを入れようとしたらELPAを経由せよ、starter-kitを使え、といろいろ言われるのでそのとおりにしてみる。ELPAでもっといろいろインストールできたらいいのになあ。
yanisppetsは結局ELPA経由ではなく自分でインストールした。railsがらみのyanisppetをそうやったら入れるかわからなかったのでyanisppet-bundleは避けた
できたEmacs.appは64bit版だそうで、でも32bit版とどうちがうのかは不明(^^;)。
carbon emacsのverが22.1だったりするのがmakeした動機ではあるんだけど。でも新しいverだからといって特にどうということはなし。
rinariを入れようとしたらELPAを経由せよ、starter-kitを使え、といろいろ言われるのでそのとおりにしてみる。ELPAでもっといろいろインストールできたらいいのになあ。
yanisppetsは結局ELPA経由ではなく自分でインストールした。railsがらみのyanisppetをそうやったら入れるかわからなかったのでyanisppet-bundleは避けた
sassを使ってみる
まだhamlまで行き着いてません。実際のviewを書く前の段階です。
.sassファイルがインデントで構文を表していたのに対し、最近はセミコロンと{}で書く.scssファイルが主流らしい。
どちらもNetbeansでサポートされていないので、編集するためのエディタ探しで今日は終わった。
Emacsにはsassモードもscssモードもあるんだけれど、scssモードは編集してセーブするとカレントディレクトリに.cssをコンパイルする仕様。
できれば、
Textmateのscssモードは単純で、コンパイルの面倒までは見てくれないけどエディタとしたはそれが正しいのかも。
compassを使わない分、sassのドキュメントを読むだけでいいので気楽だなあ。ってまだ全然コードを書いてない(TT)。
今週はいよいよ研究授業があるので、あまり勉強が進みそうにもないな。
.sassファイルがインデントで構文を表していたのに対し、最近はセミコロンと{}で書く.scssファイルが主流らしい。
どちらもNetbeansでサポートされていないので、編集するためのエディタ探しで今日は終わった。
Emacsにはsassモードもscssモードもあるんだけれど、scssモードは編集してセーブするとカレントディレクトリに.cssをコンパイルする仕様。
できれば、
sass --watch public/stylesheets/sass:public/stylesheets/compiled
とした時のように、コンパイルしたファイルの保存先を指定できるようにしてほしい。Textmateのscssモードは単純で、コンパイルの面倒までは見てくれないけどエディタとしたはそれが正しいのかも。
compassを使わない分、sassのドキュメントを読むだけでいいので気楽だなあ。ってまだ全然コードを書いてない(TT)。
今週はいよいよ研究授業があるので、あまり勉強が進みそうにもないな。
compassはとりあえずやめる
haml、sassに絞って勉強することにする。compassはsassの仕組みを使いながら他のCSSフレームワークと連携させるためのメタフレームワーク、らしいのだけど、ちょっと初心者にはわかりづらいですね。haml、sass、blueprintをそれぞれ個別に使ったほうが勉強量は少ないかも。compassがどうやってそれぞれのprojectを扱っているのかよくわからないという。
ググって行き着いたとあるQAサイトで、「compassはあとからでも導入できるからまずsassだけを使いなよ」という発言があった。なるほどね。
Gemfileに
app/stylesheet
以下にscreen.scssなどが置かれ、それを編集したあとプロジェクトのディレクトリで
screen.scssはさらにいくつかのパーシャルファイルがimportされている。app/stylesheet/partial/_base.scssや_page.scssですな。そうすると、screen.scssを直接編集していくべきか、自分でパーシャルファイルを作ってimportしていくべきか・・・そのへんの試行錯誤が必要、と。
Netbeansでは.scssファイルはただのプレーンテキスト扱いなので、インデントや構文カラー化とかを考えると他のエディタで編集しなければならないし。
そんなこんなでcompassはいったん取り扱い中止。もっと勉強が進んでから再挑戦することとする。
ググって行き着いたとあるQAサイトで、「compassはあとからでも導入できるからまずsassだけを使いなよ」という発言があった。なるほどね。
Gemfileに
gem 'compass'
と書いてbundle install、それからcompass init rails /path/to/myrailsproject --using blueprint/semantic
とするとapp/stylesheet
以下にscreen.scssなどが置かれ、それを編集したあとプロジェクトのディレクトリで
compass compile
とするとpublic/stylesheet/compiled以下にコンパイルされた.cssファイルが保存される、というところまではわかった。screen.scssはさらにいくつかのパーシャルファイルがimportされている。app/stylesheet/partial/_base.scssや_page.scssですな。そうすると、screen.scssを直接編集していくべきか、自分でパーシャルファイルを作ってimportしていくべきか・・・そのへんの試行錯誤が必要、と。
Netbeansでは.scssファイルはただのプレーンテキスト扱いなので、インデントや構文カラー化とかを考えると他のエディタで編集しなければならないし。
そんなこんなでcompassはいったん取り扱い中止。もっと勉強が進んでから再挑戦することとする。
2010年10月16日土曜日
借りた
図書館から本日借りた本。
あまりに当たり前のことが書かれていて(読書は食事と同じ、とか)途中で読むのをやめて巻末の「私的ベスト100」を眺める。わ、フィクションはSFばっかりじゃねーか。
この人の読書眼はすごいですからねー、これから読みます。
相変わらずフィクションが読めないので、料理本を眺めるために借りる。うまそー。
空気を読むな、本を読め。 小飼弾の頭が強くなる読書法 (East Press Business)
posted with amazlet at 10.10.16
小飼 弾
イースト・プレス
売り上げランキング: 84568
イースト・プレス
売り上げランキング: 84568
あまりに当たり前のことが書かれていて(読書は食事と同じ、とか)途中で読むのをやめて巻末の「私的ベスト100」を眺める。わ、フィクションはSFばっかりじゃねーか。
お好みの本、入荷しました (桜庭一樹読書日記)
posted with amazlet at 10.10.16
桜庭 一樹
東京創元社
売り上げランキング: 9260
東京創元社
売り上げランキング: 9260
この人の読書眼はすごいですからねー、これから読みます。
僕が韓国料理をつくる理由(わけ)
posted with amazlet at 10.10.16
コウ ケンテツ
日本放送出版協会
売り上げランキング: 284817
日本放送出版協会
売り上げランキング: 284817
高橋邦弘の達人そば打ち指南―完全保存版 (KAWADE夢ムック)
posted with amazlet at 10.10.16
高橋 邦弘
河出書房新社
売り上げランキング: 246148
河出書房新社
売り上げランキング: 246148
相変わらずフィクションが読めないので、料理本を眺めるために借りる。うまそー。
なにをやっても
emacsをいじってもNetbeansについて調べても、osxでのLinux系toolのビルドを調べても、すべてが勉強になっている、と考えれば充実した一日でした。
これでubuntuでキーボードが認識されれば大満足だな。
現在考えているのは、10.10をCDに焼いて再インストール、です。どーせたいした設定もしていないUbuntuなので、消し去るのはそれほど惜しくはない。
これでubuntuでキーボードが認識されれば大満足だな。
現在考えているのは、10.10をCDに焼いて再インストール、です。どーせたいした設定もしていないUbuntuなので、消し去るのはそれほど惜しくはない。
haml & Sass
いや、まだひとつも勉強が進んでません。(TT)
結局hamlとscssファイル編集用にemacsを当面使うことにして、その設定で今日は終わった。
「超便利に使う」ところまで行くんだろうか・・・。
IDEに慣れた身にはemacsの設定はつらいな。慣れたらこれほど素敵な環境はない、と言われてますが、未だにそれを実感したことがない素人。
とりあえず、背景色を黒、文字色を白、起動時のウィンドウサイズをでかくして、fontも18ポイントくらいまで大きくして、というところまでできた。あちこちのサイトの.emacsからコード片をカットアンドペーストしてはemacs再起動、とやっているので、あまり達成感がない。そうか、達成感が問題なんだな。
明日こそcompass経由でscssファイルの編集をやるぞ。
結局hamlとscssファイル編集用にemacsを当面使うことにして、その設定で今日は終わった。
「超便利に使う」ところまで行くんだろうか・・・。
IDEに慣れた身にはemacsの設定はつらいな。慣れたらこれほど素敵な環境はない、と言われてますが、未だにそれを実感したことがない素人。
とりあえず、背景色を黒、文字色を白、起動時のウィンドウサイズをでかくして、fontも18ポイントくらいまで大きくして、というところまでできた。あちこちのサイトの.emacsからコード片をカットアンドペーストしてはemacs再起動、とやっているので、あまり達成感がない。そうか、達成感が問題なんだな。
明日こそcompass経由でscssファイルの編集をやるぞ。
haml with NetBeans
うむ、Netbeansはデフォルトではhamlに対応してなかった・・・。がっかり。それ用のpluginがsunのサイトにある、というのでリンクをたどると、全部オラクルのサイトに行ってしまう。
やっと見つけたオリジナルのpluginがここ。URLも直接はりつけておく、と。
http://code.google.com/p/postcomment/downloads/detail?name=org-netbeans-modules-haml.nbm&can=2&q=
忘れないうちにmemo。
さらに、plugin開発してくれたら50ユーロ払うよ、という懸賞もみつけた。ここね。
compassを使うと、さらにsassの最近のスタイルシートは.scssという拡張子になるため、こっちは全然ハイライトも補完も期待できない。tabでさえきちんと動かしてくれないし。
emacs方面で調べてみますか・・・。肝心の書き方の勉強が全然進まない。
やっと見つけたオリジナルのpluginがここ。URLも直接はりつけておく、と。
http://code.google.com/p/postcomment/downloads/detail?name=org-netbeans-modules-haml.nbm&can=2&q=
忘れないうちにmemo。
さらに、plugin開発してくれたら50ユーロ払うよ、という懸賞もみつけた。ここね。
compassを使うと、さらにsassの最近のスタイルシートは.scssという拡張子になるため、こっちは全然ハイライトも補完も期待できない。tabでさえきちんと動かしてくれないし。
emacs方面で調べてみますか・・・。肝心の書き方の勉強が全然進まない。
Ubuntu10.10
休日なのでiMacにいれている方のUbuntuを10.10にアップグレードしてみる。
アップグレードそのものは順調に終了したけど、再起動後、キーボードを認識してくれない。(^^;)
ログインしてbluetoothの設定をしたらうまくいくかと思ったけど、新規デバイスとしてappleのキーボードが認識されそうなところでダメになる。
うーん、これは???
とりあえずキーボード使えなかったら話にならないので放置。(^^;)2、3日したらもう1回起動してみよう。アップデートで直るかも。
アップグレードそのものは順調に終了したけど、再起動後、キーボードを認識してくれない。(^^;)
ログインしてbluetoothの設定をしたらうまくいくかと思ったけど、新規デバイスとしてappleのキーボードが認識されそうなところでダメになる。
うーん、これは???
とりあえずキーボード使えなかったら話にならないので放置。(^^;)2、3日したらもう1回起動してみよう。アップデートで直るかも。
2010年10月15日金曜日
ホームページビルダー
ジャストシステムが開発した、新生ホームページ・ビルダー
「ホームページ・ビルダー15」を 12月3日(金)発売
初めて学校のホームページを作ることになった時、私もこのソフトのお世話になりました。
このバージョンからJustが開発することになったようで。ウリがホームページ作成にCSSを使うようになったこと、っていうのがすごい。
確かにこのソフトで作ったページってすごく見た目がしょぼくて、すぐにわかりますな。
新しいバージョンで作ったサンプルを見た限りではけっこう改善されている様子。
実をいうと現在の勤務校のホームページもこのソフトを使って作られていて、前任者から引き継いだときにはMIDIで校歌を鳴らすという仕様のものだった。(^^;)
毎年5月に更新するのが私の仕事で、今なら手でtag打ちできそう・・・でもtrやtdの嵐だからやめておいた方が無難か。
今だと「railsなら1行で書けるよな」とか生意気に考えてる自分。(^^;)えらそー。
「ホームページ・ビルダー15」を 12月3日(金)発売
初めて学校のホームページを作ることになった時、私もこのソフトのお世話になりました。
このバージョンからJustが開発することになったようで。ウリがホームページ作成にCSSを使うようになったこと、っていうのがすごい。
確かにこのソフトで作ったページってすごく見た目がしょぼくて、すぐにわかりますな。
新しいバージョンで作ったサンプルを見た限りではけっこう改善されている様子。
実をいうと現在の勤務校のホームページもこのソフトを使って作られていて、前任者から引き継いだときにはMIDIで校歌を鳴らすという仕様のものだった。(^^;)
毎年5月に更新するのが私の仕事で、今なら手でtag打ちできそう・・・でもtrやtdの嵐だからやめておいた方が無難か。
今だと「railsなら1行で書けるよな」とか生意気に考えてる自分。(^^;)えらそー。
2010年10月14日木曜日
2010年10月13日水曜日
セーフ
結局、今日の欠席は6人。うちインフル5人(^^;)
またもやあと1人、というところで助かった。1年生のみなさんは若干残念そう(^^;)あはは、学級閉鎖でお休みしたかったのかな。
明日が正念場。明日、発病する人がいなければ週末に無事突入できそう。
登校している人たちは至って元気だから、きっと大丈夫でしょう。
またもやあと1人、というところで助かった。1年生のみなさんは若干残念そう(^^;)あはは、学級閉鎖でお休みしたかったのかな。
明日が正念場。明日、発病する人がいなければ週末に無事突入できそう。
登校している人たちは至って元気だから、きっと大丈夫でしょう。
haml
無謀と知りつつ(だっていっぺんにいろいろ勉強しようとしても結局どれもモノにならなかったりするから)、hamlとhaml-railsを試すために新しい試行用プロジェクトを作る。
で、Gemfileに
と書いてみる。budle installしたところ、hamlが3.0.21、haml-railsが0.3.1ですね。
ここまでインストールしただけで、例えばscaffoldで生成されるviewが_form.html.hamlになります。特に設定いじってません。
まだ自分で書いてはいないものの、Netbeansだとある程度入力補完はしてくれる模様。
Sassのほうは特になにも眼に見えるものはない。どうやら
それならそのあたりの面倒をみてくれるcompassもインストール(^^;)。
しばらくこっちのプロジェクトで勉強しますか。遠回りのようにみえて、後々すごーく楽できそうだから。
で、Gemfileに
gem 'haml'
gem 'haml-rails'
gem 'haml-rails'
と書いてみる。budle installしたところ、hamlが3.0.21、haml-railsが0.3.1ですね。
ここまでインストールしただけで、例えばscaffoldで生成されるviewが_form.html.hamlになります。特に設定いじってません。
まだ自分で書いてはいないものの、Netbeansだとある程度入力補完はしてくれる模様。
Sassのほうは特になにも眼に見えるものはない。どうやら
sass --watch app/sass:public/stylesheets
などと書くらしい。それならそのあたりの面倒をみてくれるcompassもインストール(^^;)。
しばらくこっちのプロジェクトで勉強しますか。遠回りのようにみえて、後々すごーく楽できそうだから。
2010年10月12日火曜日
インフルエンザ
10月半ばにしてインフルエンザ発生。いっぺんに4名がインフルで休む。
他にも2人かぜでお休みで、計6名の欠席。あと1人で学級閉鎖という危機的状況となった。
研究授業あと1週間後なんですけど、という。
明日学級閉鎖になったら、水木金と閉鎖で来週の月曜日に登校、火曜日が研究授業、か。ま、なんとかなるか。
それよりもお休みが多いと、図工とかの進度がまずい。1年生のみなさん、なんとかインフルにならないで元気に学校においで。(^^;)
他にも2人かぜでお休みで、計6名の欠席。あと1人で学級閉鎖という危機的状況となった。
研究授業あと1週間後なんですけど、という。
明日学級閉鎖になったら、水木金と閉鎖で来週の月曜日に登校、火曜日が研究授業、か。ま、なんとかなるか。
それよりもお休みが多いと、図工とかの進度がまずい。1年生のみなさん、なんとかインフルにならないで元気に学校においで。(^^;)
blueprint-css compass
平日は肉体疲労に勝てませんな。
blueprintの"column"や"append"といったclassの働きをいくつか試してみただけで本日は終了。
試みながら当然よくわかんないところをググっていく。そうすると関連するプロジェクトとかがどんどんわかってきておもしろい。
本日の収穫はcompass。blueprint+sassという願ってもない組み合わせ。なんのことないrubyのgemだった。当然railsでも使える、と。調べたらrails3でも使えるようになっているみたい。これは試してみるか・・・でもhamlとsassの勉強も重なるからけっこうつらいかな。
この辺のプロジェクトのドキュメントは当然英語で、日本語情報もあまりない。がんばって英語を読んでいると、あっという間に時間が経ってしまう。
素人なんで、なにを勉強しても楽しい。これが仕事だったらつらいだろうな。でも仕事じゃないから、なかなか進まない、という面が強いな。
最初のアプリは仕事がらみだったから猛然と作ったもんな。
blueprintの"column"や"append"といったclassの働きをいくつか試してみただけで本日は終了。
試みながら当然よくわかんないところをググっていく。そうすると関連するプロジェクトとかがどんどんわかってきておもしろい。
本日の収穫はcompass。blueprint+sassという願ってもない組み合わせ。なんのことないrubyのgemだった。当然railsでも使える、と。調べたらrails3でも使えるようになっているみたい。これは試してみるか・・・でもhamlとsassの勉強も重なるからけっこうつらいかな。
この辺のプロジェクトのドキュメントは当然英語で、日本語情報もあまりない。がんばって英語を読んでいると、あっという間に時間が経ってしまう。
素人なんで、なにを勉強しても楽しい。これが仕事だったらつらいだろうな。でも仕事じゃないから、なかなか進まない、という面が強いな。
最初のアプリは仕事がらみだったから猛然と作ったもんな。
2010年10月11日月曜日
blueprint-cssを試す
月ごとのeventを取得して表示できたので、こんどは見た目を整える。
tableでごりごり書くのが一番手っ取り早いけど、すぐにcssファイルがぐちゃぐちゃになるんだなあ素人は。cssの書き方わかってないし。
そんなんでできるだけ手軽に、かつ整然と記述できるcssってどうやるのよ、と調べて・・・とりあえずblueprint-cssを試してみる。(^^;)求めていたものとは違うけど、レイアウトを簡単に作れるという点では優れものでしょうか。
まずはzip落としてきてpublicフォルダに「blueprint」フォルダをコピーする。で、application.html.erbで
とインクルード。
そうすると、なにもしていないのにtableが

こうなりました。trタグは1行おきに色分け、tdタグは同じ幅に揃っています。
引き続き、レイアウトに
tableでごりごり書くのが一番手っ取り早いけど、すぐにcssファイルがぐちゃぐちゃになるんだなあ素人は。cssの書き方わかってないし。
そんなんでできるだけ手軽に、かつ整然と記述できるcssってどうやるのよ、と調べて・・・とりあえずblueprint-cssを試してみる。(^^;)求めていたものとは違うけど、レイアウトを簡単に作れるという点では優れものでしょうか。
まずはzip落としてきてpublicフォルダに「blueprint」フォルダをコピーする。で、application.html.erbで
<%= stylesheet_link_tag "blueprint/screen" %> <%= stylesheet_link_tag "blueprint/plugins/fancy-type/screen" %>
とインクルード。
そうすると、なにもしていないのにtableが

こうなりました。trタグは1行おきに色分け、tdタグは同じ幅に揃っています。
引き続き、レイアウトに
2010年10月10日日曜日
NetBeans不調
NetBeans6.9.1、どうも「サジェスション」を表示しようとすると落ちることがある。原因不明。
コードを編集中にいきなり落ちるので、セーブしていない分は残念なことになる。
NetBeans.app本体を「NetBeans」フォルダの外に出していることに気づいたのでそれを直したけど・・それが原因とも思えないし。
じゃあ、ってんでUbuntuに起動しなおしてNetBeansを入れて開発環境整えよう、としたんだけど、iMac上で使うならやはりOSXのほうが使いやすいみたい。(そりゃそーか)
iMac上のUbuntuで困ったこと(調べて修正できることばかりのような気もするけど)
というわけでまたまたOSXに戻って作業中。けっこうOSXにずっぽりハマってしまっているのかしら。
コードを編集中にいきなり落ちるので、セーブしていない分は残念なことになる。
NetBeans.app本体を「NetBeans」フォルダの外に出していることに気づいたのでそれを直したけど・・それが原因とも思えないし。
じゃあ、ってんでUbuntuに起動しなおしてNetBeansを入れて開発環境整えよう、としたんだけど、iMac上で使うならやはりOSXのほうが使いやすいみたい。(そりゃそーか)
iMac上のUbuntuで困ったこと(調べて修正できることばかりのような気もするけど)
- 液晶の輝度が調整できない(しかも輝度高すぎ)
- サスペンドからの復帰が電源ボタンだけ
- 全体的にOSXより反応が鈍い(たとえばfirefoxの挙動とか)
というわけでまたまたOSXに戻って作業中。けっこうOSXにずっぽりハマってしまっているのかしら。
本日は
実は誕生日でした。49歳になった。あと1年で50、と。
お祝いとかはもうしませんねー。子どものためにケーキは買うけど。
プレゼントはすでにiMacを自分で買ってるし(^^;)。
祝い事めいたことは、久しぶりにワイルドターキー8年を買って今飲んでることでしょうかね。しかしこの酒、相変わらずうまいなー。
お祝いとかはもうしませんねー。子どものためにケーキは買うけど。
プレゼントはすでにiMacを自分で買ってるし(^^;)。
祝い事めいたことは、久しぶりにワイルドターキー8年を買って今飲んでることでしょうかね。しかしこの酒、相変わらずうまいなー。
日報アプリ・月表示(第1歩)
家人が具合を悪くして病院に連れて行ったり、そのため家事をするはめになったりで、あまり作業進まず。仕方ないや。
dbに保存されているeventを、月別に表示する作業。
routes.rbは結局
と書き換えた。controller側でredirectするような処理をするなら、URLのリクエストでactionを代えたほうがリーズナブル、と考えた。
という感じ。controllerのaction「show_month」だけつくり始めた。
dbの検索は
とシンプルに書けることがわかった。本日の収穫。
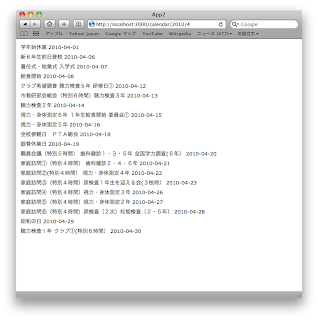
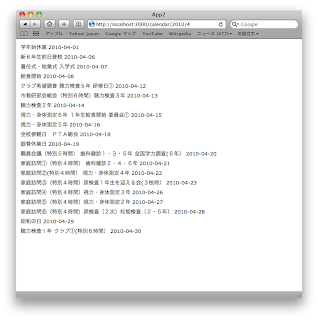
viewは今のところただイベントを表示しているだけ。
で、実行するとこうなる。

dbに保存されているeventを、月別に表示する作業。
routes.rbは結局
match '/calendar/:year/:month/:day' => 'calendars#show_date',:year=>/(19|20)\d\d/,:month=>/[01]?\d/,:day=>/[0-3]?\d/
match '/calendar/:year/:month' => 'calendars#show_month',:year=>/(19|20)\d\d/,:month=>/[01]?\d/
match '/calendar/:year/:month/:week' => 'calendars#show_week',:year=>/(19|20)\d\d/,:month=>/[01]?\d/,:week=>/(1st|2nd|3rd|4th|5th)/
match '/calendar/:year' => 'calendars#show_year',:year=>/(19|20)\d\d/
と書き換えた。controller側でredirectするような処理をするなら、URLのリクエストでactionを代えたほうがリーズナブル、と考えた。
- calendar/2010/10/10=>その日のイベントを表示するshow_date
- calendar/2010/10=>イベントを月ごとに表にして表示するshow_month
- calendar/2010=>いわゆるスクールカレンダーを表示するshow_year
- calendar/2010/10/1st=>10月第1週を表示するshow_week
という感じ。controllerのaction「show_month」だけつくり始めた。
def show_month
last_day=Time.days_in_month(params[:month].to_i) #表示する月の日数を求める
start_date=Date::new(params[:year].to_i,params[:month].to_i,1) #検索用=>"2010-4-1"
end_date=Date::new(params[:year].to_i,params[:month].to_i,last_day) #=>"2010-4-31"
#検索する
@events=Event.where(["start_at >=? AND start_at <=?",start_date,end_date])
end
dbの検索は
@events=Event.where(["start_at >=? AND start_at <=?",start_date,end_date])
とシンプルに書けることがわかった。本日の収穫。
viewは今のところただイベントを表示しているだけ。
<% @events.each do |event| %>
< table>
< tr>
< td><%= event.name %></td>
< td><%= event.start_at %></td>
< td><%= event.end_at %></td>
</tr>
<% end %>
</table>
で、実行するとこうなる。

2010年10月9日土曜日
Zen-coding
あれこれやっているうちに偶然「Zen-coding」という仕組みというかプロジェクトがあるのを知る。NetBeans用のpluginもあるというので早速インストールしてみる。(なんかかなりverが古いけど)
「環境設定」→「エディタ」→「コードテンプレート」タブを開いてびっくり。rails用にずいぶんべんりなコード補完があるのね。今まで使ってことなかったぞ。
試しに.erbファイル上で「for」と打ってTabキーを押すと、
と展開された。あやー、これを知らなかったなんて・・・。IDE使ってる意義があまりなかったな。
NetBeans上でrailsコンソール使ってると、ウィンドウの描画がおかしなことになったり、相変わらずruby-debug-ideが使えなかったりで、textmateってー有名なエディタについて調べてしまった。およそ6000円のこのエディタ、えらく人気があるそうで。今は円高だからもっと安いかな。
「環境設定」→「エディタ」→「コードテンプレート」タブを開いてびっくり。rails用にずいぶんべんりなコード補完があるのね。今まで使ってことなかったぞ。
試しに.erbファイル上で「for」と打ってTabキーを押すと、
<% for f in @field %>
<% end %>
と展開された。あやー、これを知らなかったなんて・・・。IDE使ってる意義があまりなかったな。
NetBeans上でrailsコンソール使ってると、ウィンドウの描画がおかしなことになったり、相変わらずruby-debug-ideが使えなかったりで、textmateってー有名なエディタについて調べてしまった。およそ6000円のこのエディタ、えらく人気があるそうで。今は円高だからもっと安いかな。
本日の勉強
routes.rbの書き方を勉強する。
といったURLを受け取れるようにしたい。
これは
この本のP388あたりに例として書かれている。
これをrails3のroutesの書き方にする、と。初心者はそれだけのことでもググリまくりです。
railsguitesの Rails Routing from the Outside Inとか、ASCIIcastsの203: Routing in Rails 3とかを参考に、
と書いたところ、無事ルーティングできました。やっほー。

/calendar/2010/10/9
といったURLを受け取れるようにしたい。
これは
RailsによるアジャイルWebアプリケーション開発
posted with amazlet at 10.10.09
Sam Ruby David Heinemeier Hansson Dave Thomas
オーム社
売り上げランキング: 69167
オーム社
売り上げランキング: 69167
この本のP388あたりに例として書かれている。
map.connect "calendar/:year/:month/:day",
:controller=>"calendars",
:action=>"show_date",
:requirements=>{:year=>/(19|20)\d\d/,
:month=>/[01]?|d/,
:day=>/[0-3]?\d/,
:day=>nil,
:month=>nil
これをrails3のroutesの書き方にする、と。初心者はそれだけのことでもググリまくりです。
railsguitesの Rails Routing from the Outside Inとか、ASCIIcastsの203: Routing in Rails 3とかを参考に、
match '/calendar/:year(/:month(/:day))' => 'calendars#show_date',:year=>/(19|20)\d\d/,:month=>/[01]?\d/,:day=>/[0-3]?\d/
と書いたところ、無事ルーティングできました。やっほー。

本日購入
プログラミング言語 Ruby
posted with amazlet at 10.10.09
まつもと ゆきひろ David Flanagan
オライリージャパン
売り上げランキング: 30872
オライリージャパン
売り上げランキング: 30872
買いました。
書いた人が
JavaScript 第5版
posted with amazlet at 10.10.09
David Flanagan
オライリー・ジャパン
売り上げランキング: 13520
オライリー・ジャパン
売り上げランキング: 13520
と同じ人なんですね。
訳者は長尾高弘氏。
プログラミングWindows第5版〈上〉Win32 APIを扱う開発者のための決定版! (Microsoft Programming Series)
posted with amazlet at 10.10.09
チャールズ ペゾルド
アスキー
売り上げランキング: 237583
アスキー
売り上げランキング: 237583
この本の、Win3.1版でお世話になったなあ一方的に。
ぱらぱらと読み始めています。自分の周りに「購入したばかりの本」がこんなにある状態は久しぶり。なんかうれしい。
プログラミングを始めると、どうしても書籍が欲しくなりますな。
2010年10月8日金曜日
週末
週末で疲れているところに、サッカー中継をみたので本日は勉強なし。
この3連休で少しコード書けたらいいなあ。
明日は郊外大型書店で
これを買う予定。
この3連休で少しコード書けたらいいなあ。
明日は郊外大型書店で
プログラミング言語 Ruby
posted with amazlet at 10.10.08
まつもと ゆきひろ David Flanagan
オライリージャパン
売り上げランキング: 31017
オライリージャパン
売り上げランキング: 31017
これを買う予定。
2010年10月7日木曜日
ruby
ちょっとずつでもcodingしていくことで、rubyのおもしろさがわかってきた。
line[0].to_i、みたいな書き方ができるのって天国だ。Cならどうするんだっけ。cprintfとか使うんだったけ。うーん、ちがうような気がする。(^^;)
まだまだ知らないことやわからないことが多すぎる。もっと勉強する時間が欲しい・・・って酒飲む時間を減らせばいいのか。
でも1日の終りをゆっくり一杯飲みながら過ごす幸せを捨てる気にもなれないな。
カレンダーをつくるのでDateクラスについていろいろ調べた。ActiveSupportがない状態でも、すごく便利ですね。こんなふうに書けたらいいな、を実現できるところがrubyのおもしろさか。
市教研の授業をすることで、準備・調査のための予算をいくらか使わせてもらえることになった。すでに買ってしまったrails関係の本は領収書がないからダメ、と。(^^;)
それなら、ruby関係の本を買わせてもらおうかなあ、と考えています。
とか、
とか、ですね。
line[0].to_i、みたいな書き方ができるのって天国だ。Cならどうするんだっけ。cprintfとか使うんだったけ。うーん、ちがうような気がする。(^^;)
まだまだ知らないことやわからないことが多すぎる。もっと勉強する時間が欲しい・・・って酒飲む時間を減らせばいいのか。
でも1日の終りをゆっくり一杯飲みながら過ごす幸せを捨てる気にもなれないな。
カレンダーをつくるのでDateクラスについていろいろ調べた。ActiveSupportがない状態でも、すごく便利ですね。こんなふうに書けたらいいな、を実現できるところがrubyのおもしろさか。
市教研の授業をすることで、準備・調査のための予算をいくらか使わせてもらえることになった。すでに買ってしまったrails関係の本は領収書がないからダメ、と。(^^;)
それなら、ruby関係の本を買わせてもらおうかなあ、と考えています。
プログラミング言語 Ruby
posted with amazlet at 10.10.07
まつもと ゆきひろ David Flanagan
オライリージャパン
売り上げランキング: 83041
オライリージャパン
売り上げランキング: 83041
とか、
プログラミングRuby 1.9 −言語編−
posted with amazlet at 10.10.07
Dave Thomas with Chad Fowler and Andy Hun
オーム社
売り上げランキング: 59475
オーム社
売り上げランキング: 59475
とか、ですね。
加齢
臭い、はつきませんよ。ただの加齢。
最近は記憶の劣化する速度が著しく速い。今日調べたことを、明日まで覚えていられる保証がなくなった。
マジにblogでも書いてこまめにmemoしておかないと、「わかった!」ことがすぐに「わかんない!?」に変わってしまう。ひどいもんだ。
おかげでblogを書く必然性が高くはなったけれど。
今日の収穫は、rails3の情報はrailsguidesにいけば一通り書いてあることがわかったことだな。やっぱ本家をすみずみまで調べるのが吉。
日本語の情報がまだ少ないので、英語でもなんとか読むしかない。guidesは平易な表現とサンプルコードが豊富なことで、おやぢでも(苦労はするけど)ついていけそう。
プロな人たちはいまごろコードを書くのに忙しく、素人のために親切に解説するひまがないんだろうなあ。
最近は記憶の劣化する速度が著しく速い。今日調べたことを、明日まで覚えていられる保証がなくなった。
マジにblogでも書いてこまめにmemoしておかないと、「わかった!」ことがすぐに「わかんない!?」に変わってしまう。ひどいもんだ。
おかげでblogを書く必然性が高くはなったけれど。
今日の収穫は、rails3の情報はrailsguidesにいけば一通り書いてあることがわかったことだな。やっぱ本家をすみずみまで調べるのが吉。
日本語の情報がまだ少ないので、英語でもなんとか読むしかない。guidesは平易な表現とサンプルコードが豊富なことで、おやぢでも(苦労はするけど)ついていけそう。
プロな人たちはいまごろコードを書くのに忙しく、素人のために親切に解説するひまがないんだろうなあ。
日報アプリ・memo
eventを月別、週別などで表示するcalendarをscaffoldした。
年度だけでnewする。indexには年度+4月〜3月のリンクがある状態。
登録されているeventから、例えば2010年度4月のデータを抽出する方法を勉強する。
rails3だと、
とかになるらしい。まだこれは入力していない。現在はparams[]を使える状態ではないので、:start_dateなんかは'2010-4-1'と直書きするしかないかな。
ただ、近いうちにちゃんと書き直したいので、各月の日数をどうやって求めるか調べたら、なんのことないActiveSupportにこんな便利な書き方があった。
この情報はこちらのサイトでgetしました。
年度だけでnewする。indexには年度+4月〜3月のリンクがある状態。
登録されているeventから、例えば2010年度4月のデータを抽出する方法を勉強する。
rails3だと、
events=Event.where["start_at >= :start_date AND start_at <= :end_date", { :start_date => params[:start_date], :end_date => params[:end_date] }])
とかになるらしい。まだこれは入力していない。現在はparams[]を使える状態ではないので、:start_dateなんかは'2010-4-1'と直書きするしかないかな。
ただ、近いうちにちゃんと書き直したいので、各月の日数をどうやって求めるか調べたら、なんのことないActiveSupportにこんな便利な書き方があった。
Time.days_in_month(4)#=>4月なので30日
この情報はこちらのサイトでgetしました。
2010年10月6日水曜日
会議
10月19日に研究授業をする。そのための打ち合わせが本日もたれた。
校内の研究授業なら職員室でちゃっちゃとできるのだが、市教研となると他の学校の先生方も関わるため、夕方5時からの会議、になってしまう。
指導案検討、実施要領の検討。すでに一度、railsで作ったサイトを見せているので、指導案の内容について若干の助言をいただいて終了した。
やっぱりrailsって何?という雰囲気が未だに漂っている。授業そのものが、webアプリの教育現場での可能性、という提言になればいいなあ。この辺はもうちょっと考えをまとめよう。
校内の研究授業なら職員室でちゃっちゃとできるのだが、市教研となると他の学校の先生方も関わるため、夕方5時からの会議、になってしまう。
指導案検討、実施要領の検討。すでに一度、railsで作ったサイトを見せているので、指導案の内容について若干の助言をいただいて終了した。
やっぱりrailsって何?という雰囲気が未だに漂っている。授業そのものが、webアプリの教育現場での可能性、という提言になればいいなあ。この辺はもうちょっと考えをまとめよう。
csvを読み込む(2)
このblogは自分用メモ、というのが大きな役目で、かつあんまり人目もないので(^^;)気軽にcodeを残しておく、と。
csvファイルを読み込んでデータベースに保存するのは、ここに一通りコードが載っている。これを参考に自分でやってみた、と。ただ、
というリダイレクトでcsvファイルを読み込むaction「proc_csv」を実行して、そこからshowにリダイレクトする、という手順が若干面倒。
ま、rails3のroutes.rbの書き方が全然わかってない、という事情もあって、imports_controllerは次のように書いた。
これで、

こんなcsvファイルを

こんな形でdbに保存できる、と。これが昨日一日の勉強ですな。
csvファイルを読み込んでデータベースに保存するのは、ここに一通りコードが載っている。これを参考に自分でやってみた、と。ただ、
- csvファイルをサイトにuploadする
- それが成功したら、
map.resources :imports
map.import_proc '/import/proc/:id', :controller => "imports", :action => "proc_csv"
というリダイレクトでcsvファイルを読み込むaction「proc_csv」を実行して、そこからshowにリダイレクトする、という手順が若干面倒。
ま、rails3のroutes.rbの書き方が全然わかってない、という事情もあって、imports_controllerは次のように書いた。
class ImportsController < ApplicationController
def new
@import = Import.new
end
def create
@import = Import.new(params[:import])
respond_to do |format|
if @import.save!
flash[:notice] = 'CSV data was successfully imported.'
proc_csv
else
flash[:error] = 'CSV data import failed.'
format.html { render :action => "new" }
end
end
end
def show
@import = Import.find(params[:id])
end
def index
end
def proc_csv
lines = parse_csv_file(@import.csv.path)
if lines.size > 0
@import.processed = lines.size
lines.each do |line|
new_event(line)
end
@import.save
flash[:notice] = "CSV data processing was successful."
redirect_to :action => "show", :id => @import.id
else
flash[:error] = "CSV data processing failed."
render :action => "show", :id => @import.id
end
end
private
def parse_csv_file(path_to_csv)
lines = []
require 'csv'
CSV.foreach(path_to_csv) do |row|
lines << row
end
lines
end
def new_event(line)
require 'date'
if line[4]
day = Date::new(line[0].to_i, line[1].to_i, line[2].to_i)
event=Event.new
event.start_at=day
event.name=line[4]
event.save
end
end
end
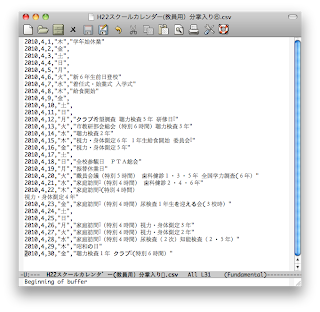
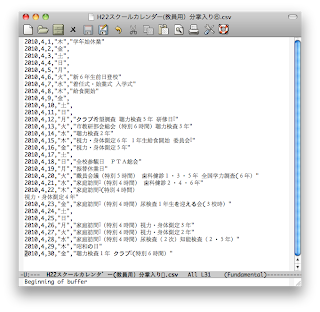
これで、

こんなcsvファイルを

こんな形でdbに保存できる、と。これが昨日一日の勉強ですな。
2010年10月5日火曜日
csvを読み込む
いちおう、今日は勉強した。あまり熱心ではないけど。
paperclipでファイルのuploadはruby1.9.2+rails3.0.0でも順調。全く問題なし。
csvの読み込みにはfastercsvを使うな、と怒られます。おそらくrubyに。で、標準ライブラリのcsvを使う、と。
4月分の学校行事を記述したcsvを準備して、それを読み込む。あれこれあれこれやって、やっと「行事がある日だけeventに読み込んでdbに保存する」という動作が成功した。これだけで3、4時間かかっているな。
途中、Netbeans6.9.1ではruby-debug-ide19が起動しないという問題に遭遇した。未だ解決せず。gemのインストールはできてるんだけど、起動しないんだなあ。Netbeansのフォーラムでも同じ症状を訴える人がいて、解決できてる人とできていない人がいる。Macの人はだめみたい。
debugerが使えないのは痛い。下手なプログラムほど必要とするのに。
rvm、ruby1.9.2、Netbeans6.9.1、いずれかの問題かわからないところがこれまた困った。しばらくdebuggerに頼らないで済むようがんばろう。
paperclipでファイルのuploadはruby1.9.2+rails3.0.0でも順調。全く問題なし。
csvの読み込みにはfastercsvを使うな、と怒られます。おそらくrubyに。で、標準ライブラリのcsvを使う、と。
4月分の学校行事を記述したcsvを準備して、それを読み込む。あれこれあれこれやって、やっと「行事がある日だけeventに読み込んでdbに保存する」という動作が成功した。これだけで3、4時間かかっているな。
途中、Netbeans6.9.1ではruby-debug-ide19が起動しないという問題に遭遇した。未だ解決せず。gemのインストールはできてるんだけど、起動しないんだなあ。Netbeansのフォーラムでも同じ症状を訴える人がいて、解決できてる人とできていない人がいる。Macの人はだめみたい。
debugerが使えないのは痛い。下手なプログラムほど必要とするのに。
rvm、ruby1.9.2、Netbeans6.9.1、いずれかの問題かわからないところがこれまた困った。しばらくdebuggerに頼らないで済むようがんばろう。
2010年10月4日月曜日
paperclip
Paperclipはファイルをuploadするためのplugin。
RailsPluginsではrails3はOK、ruby1.9.2は?となっております。で、試しにbundlerでinstall。
installは問題なく2.3.3が入ります。このあとは、CSVファイルのアップロードとimportを試すのに使ってみる、と。参考にするサイトはこのあたり。
importするCSVファイルは実際の仕事に使うものがいいので、学校からスクールカレンダー(excelファイル)を自分宛にメールしておきました。で、これを開くのにどーしようか、と考えてOpenOfficeをインストールしてしまった。
Gmailから添付ファイルをダウンロードしようとして、googleドキュメントで開く、というオプションがあるのを発見。そっちがあったか。
OpenOffice、GoogleDocの両方で開いてみたけれど、GoogleDocって使いでがいいですねえ。速いし。
RailsPluginsではrails3はOK、ruby1.9.2は?となっております。で、試しにbundlerでinstall。
installは問題なく2.3.3が入ります。このあとは、CSVファイルのアップロードとimportを試すのに使ってみる、と。参考にするサイトはこのあたり。
importするCSVファイルは実際の仕事に使うものがいいので、学校からスクールカレンダー(excelファイル)を自分宛にメールしておきました。で、これを開くのにどーしようか、と考えてOpenOfficeをインストールしてしまった。
Gmailから添付ファイルをダウンロードしようとして、googleドキュメントで開く、というオプションがあるのを発見。そっちがあったか。
OpenOffice、GoogleDocの両方で開いてみたけれど、GoogleDocって使いでがいいですねえ。速いし。
お休み
はっはっは、結局今日は「本を読んで昼寝」で終了。でもかなり疲れがとれた感じで気分上々。
railsがらみでいくつか調べ物をした以外は、
こいつをちょっとばかし読んだ。
若干、字が小さいかなあ。ちょっと見づらいですな、中高年としましては。横書きで目に入ってくる情報量が多いだけにつらい時がある。
でも内容は素晴らしく面白くて、言語開発する人たちの知識と知見がかいま見えます。Forthって触ってみたくなったぞ、開発したおじさんの自信満々っぷりを読んで。
C++のStroustrup、Pythonのvan Rossumの二人はかなりJavaに含むところというか敵愾心があるようで、大企業による大企業のトップに対する営業で広まった言語、みたいな言い方をしてるのがおもしろいです。
現在Basicの章。ビル・ゲイツの名前がいつ出てくるかハラハラしてます。(^^;)
railsがらみでいくつか調べ物をした以外は、
こいつをちょっとばかし読んだ。
若干、字が小さいかなあ。ちょっと見づらいですな、中高年としましては。横書きで目に入ってくる情報量が多いだけにつらい時がある。
でも内容は素晴らしく面白くて、言語開発する人たちの知識と知見がかいま見えます。Forthって触ってみたくなったぞ、開発したおじさんの自信満々っぷりを読んで。
C++のStroustrup、Pythonのvan Rossumの二人はかなりJavaに含むところというか敵愾心があるようで、大企業による大企業のトップに対する営業で広まった言語、みたいな言い方をしてるのがおもしろいです。
現在Basicの章。ビル・ゲイツの名前がいつ出てくるかハラハラしてます。(^^;)
2010年10月3日日曜日
本日購入
やっと買えた。
amazonで買えばもっと早く入手できたけど、最近オープンした郊外大型書店でGet。地元にオープンした書店は大切にしたい。
こっちも探したけど見当たらなかった。残念。
オライリーの本を並べている書店は田舎だとなかなかない。岩波もだけど。
ズラーっとオライリーの本を一棚使って並べているのを見ると、書店の気合を感じる。
amazonで買えばもっと早く入手できたけど、最近オープンした郊外大型書店でGet。地元にオープンした書店は大切にしたい。
実践 Web Standards Design ~Web標準の基本とCSSレイアウト&Tips~
posted with amazlet at 10.10.03
市瀬 裕哉 福島 英児 望月 真琴
技術評論社
売り上げランキング: 24173
技術評論社
売り上げランキング: 24173
こっちも探したけど見当たらなかった。残念。
オライリーの本を並べている書店は田舎だとなかなかない。岩波もだけど。
ズラーっとオライリーの本を一棚使って並べているのを見ると、書店の気合を感じる。
2010年10月2日土曜日
再考
Googleカレンダーみたいな見た目の行事予定共有アプリを作ろうとして考え直す。それならGoogleカレンダーをみんなで使ったほうが早いじゃん。(実現は無理、でしょうけど)
現在、紙で共有している情報は、その紙と同じ書式にしてwebアプリ化しないとだめかも。
うーん、問題は見た目じゃなくて、長年使われてきた紙の書式はそれなりに使いやすいから未だに使われているわけで、その書式をそのまま使ったほうが自然なデータ入力ができるだろう、と。
というわけで残念だけどevent_calendarの使用も中止かな。
行事予定のモデルをもう一回考え直すところから始めよう。現実に業務に使うつもりで真剣にいってみましょう。まずは学年での打ち合わせに使えるようにしてみる、と。
現在、紙で共有している情報は、その紙と同じ書式にしてwebアプリ化しないとだめかも。
うーん、問題は見た目じゃなくて、長年使われてきた紙の書式はそれなりに使いやすいから未だに使われているわけで、その書式をそのまま使ったほうが自然なデータ入力ができるだろう、と。
というわけで残念だけどevent_calendarの使用も中止かな。
行事予定のモデルをもう一回考え直すところから始めよう。現実に業務に使うつもりで真剣にいってみましょう。まずは学年での打ち合わせに使えるようにしてみる、と。
2010年10月1日金曜日
iTuens10.0.1
アップデートしたのでiTuensを起動してみる。
現行のiMacだからなのか、OSXだからなのか、iTuensがとってもサクサク使えてうれしい。Winだったらモサモサした動作で、新しいCDを買ったとき以外、iTunesを起動することはほぼなかったです。
ただひとつの不満点はマウスゼスチャができそうにないこと。
Mac使いの人たちよりWinユーザってマウスを多用するのか、Winは「いつでもどこでもマウスゼスチャ」が使えることが多い。(・・・それよりもカスタマイズが自由にできるLinuxのデスクトップの方がもっとすごいか)
Macに移行して意外にマウスゼスチャが使われていないような感じがしています。マウズゼスチャの真骨頂は、ポインタがどこにあってもアプリの操作が可能なこと。いちいちツールバーやメニューにまでカーソルをもっていかなくてもいい、と。
ただキーボードですべての操作をするならマウスゼスチャなんて余計なだけですから、きっとマカーな人たちはキーボードばりばり使ってるんだろうなあ。だからapple製のマウスがこんなに(以下略)
現行のiMacだからなのか、OSXだからなのか、iTuensがとってもサクサク使えてうれしい。Winだったらモサモサした動作で、新しいCDを買ったとき以外、iTunesを起動することはほぼなかったです。
ただひとつの不満点はマウスゼスチャができそうにないこと。
Mac使いの人たちよりWinユーザってマウスを多用するのか、Winは「いつでもどこでもマウスゼスチャ」が使えることが多い。(・・・それよりもカスタマイズが自由にできるLinuxのデスクトップの方がもっとすごいか)
Macに移行して意外にマウスゼスチャが使われていないような感じがしています。マウズゼスチャの真骨頂は、ポインタがどこにあってもアプリの操作が可能なこと。いちいちツールバーやメニューにまでカーソルをもっていかなくてもいい、と。
ただキーボードですべての操作をするならマウスゼスチャなんて余計なだけですから、きっとマカーな人たちはキーボードばりばり使ってるんだろうなあ。だからapple製のマウスがこんなに(以下略)
blueprint-css
行事予定のカレンダーに、週表示と日表示を付け加えたい。そのためのviewを書こうとおもうんだけど、いまいち元気がでない。CSSって苦手な気がする。
そこでhamlかblueprintか、どちらかを導入してみることを検討中。hamlにするとgenareaterがらみでまたまたドツボにはまりそうな気もするので、とりあえずblueprint-cssについて調べる。
グリッドで画面設計できるので、今回の用途には重宝しそうな予感。
さっそくiMacにAdobe Airをインストールして、Boksなるblueprint-css用ビジュアルツールも入れてみる。
む?air入れたってことは、twitter用のあのツール、えーとえーとえーと、名前ど忘れ(^^;)年取るとこれだからいやだ(とかいってこの間にググっていたりしますな、air twitterとかで)、そうそう(^^;)TweetDeckも使えるな。
本日の自由時間はこんな感じで終了。明日はまた6時起きなので、ゆっくり寝酒してリラックスしてねる。
そこでhamlかblueprintか、どちらかを導入してみることを検討中。hamlにするとgenareaterがらみでまたまたドツボにはまりそうな気もするので、とりあえずblueprint-cssについて調べる。
グリッドで画面設計できるので、今回の用途には重宝しそうな予感。
さっそくiMacにAdobe Airをインストールして、Boksなるblueprint-css用ビジュアルツールも入れてみる。
む?air入れたってことは、twitter用のあのツール、えーとえーとえーと、名前ど忘れ(^^;)年取るとこれだからいやだ(とかいってこの間にググっていたりしますな、air twitterとかで)、そうそう(^^;)TweetDeckも使えるな。
本日の自由時間はこんな感じで終了。明日はまた6時起きなので、ゆっくり寝酒してリラックスしてねる。
週末
よし、やっと金曜。あと2日。学芸会本番は9時から20分程度で終わるので、山場は明日だな。
肉体的にはキツイんだけれど、1年生はやはりかわいい。いきなり「ある日♫」と歌いかけると、「ある日♫」とついてくる子が必ずいて、森のくまさんの大合唱に発展したりする。
肉体的にはキツイんだけれど、1年生はやはりかわいい。いきなり「ある日♫」と歌いかけると、「ある日♫」とついてくる子が必ずいて、森のくまさんの大合唱に発展したりする。
登録:
コメント (Atom)












